
What is responsive web design?
Tag Info. Info Newest 1 Bountied Frequent Score Active Unanswered. Responsive Web Design (RWD) is an approach to Web design and development that aims at crafting sites to provide optimal experiences across a wide range of devices based on screen size, platform, and orientation. Responsive Web Design (RWD) is an approach to Web design and.

Ventajas del Responsive Design
Responsive design is the default approach in web design. It is crucial for accessible and search-engine-optimized experiences. To create responsive designs, UX designers work with fluid grids and images. You must work closely with developers to specify breakpoints and test if they render correctly. Best practices for responsive design include.

Figma Responsive Design Tutorial Ultimate Guide (2022)
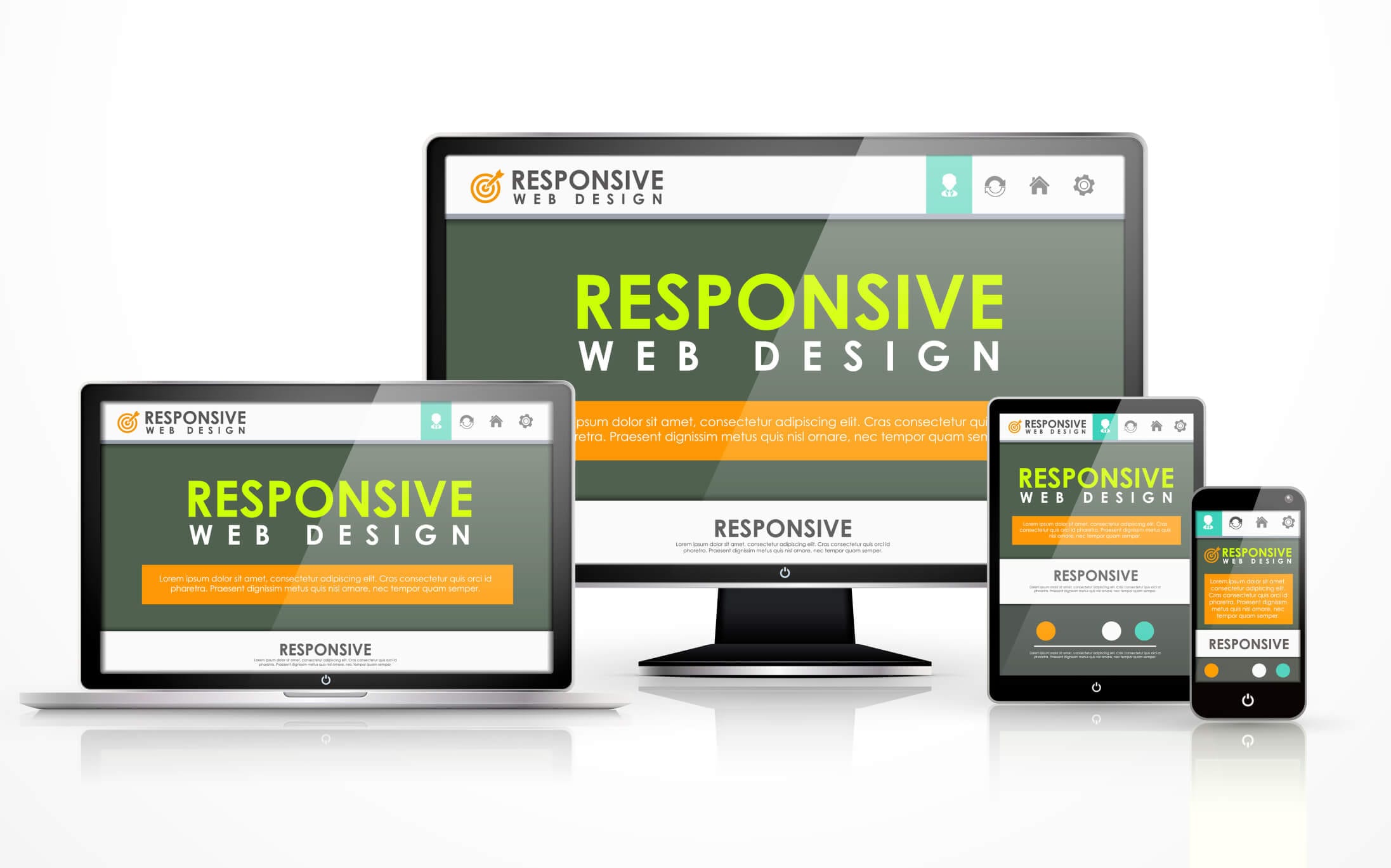
Responsive design is an approach to web design that makes your web content adapt to the different screen and window sizes of a variety of devices. For example, your content might be separated into different columns on desktop screens, because they are wide enough to accommodate that design.

Responsive Design Qu’estce que le responsive design
Responsive web design is a technique that allows you to create web pages that can adapt to different screen sizes and devices. In this tutorial, you will learn the basic concepts and principles of responsive web design, how to use CSS and HTML to create responsive layouts, and how to use W3.CSS framework to simplify your work. Whether you are a beginner or a professional, this tutorial will.

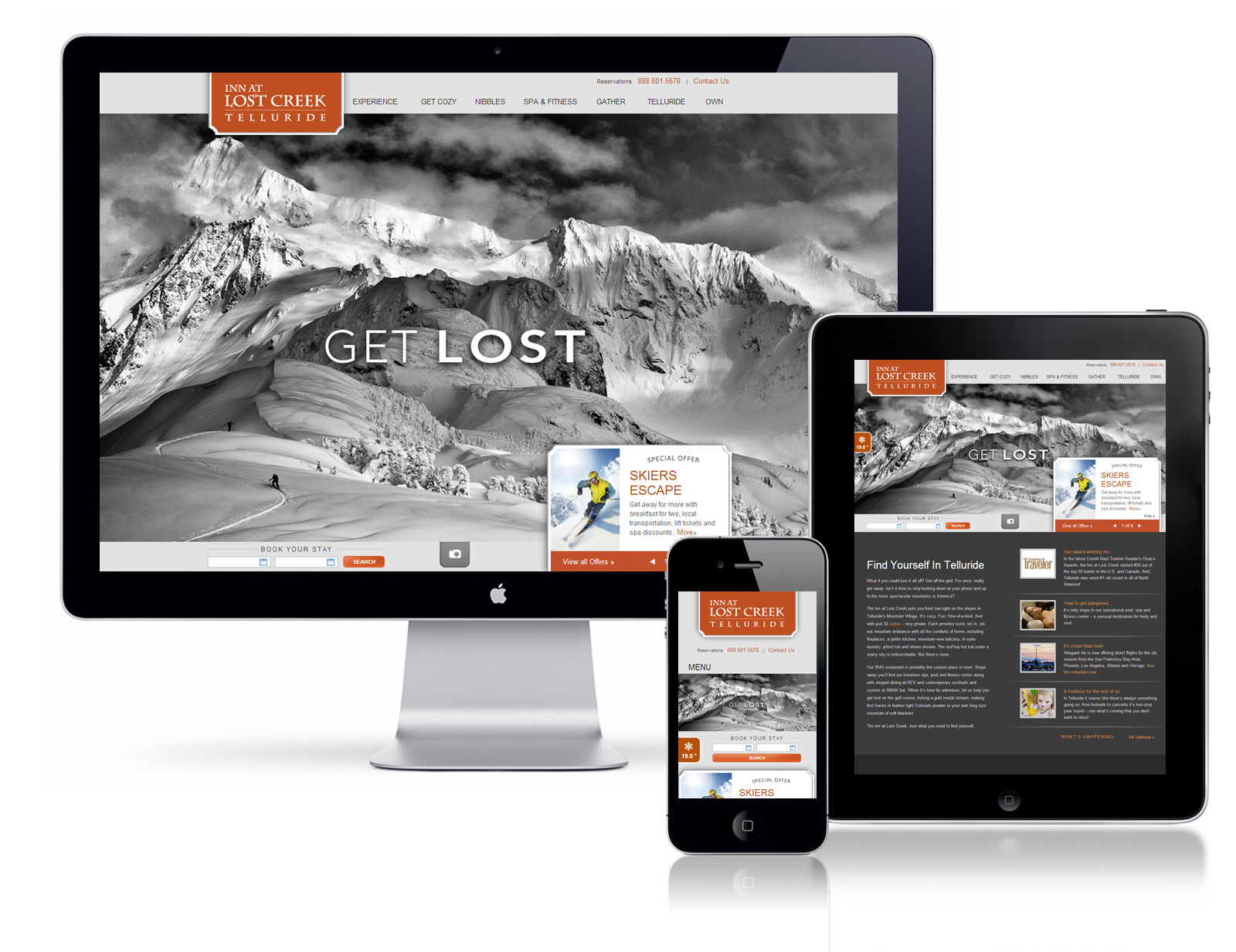
What Is A Responsive Website And Why Do I Need One? BPetersonDesign
Responsive web design ensures that the content columns appear only on larger screens, while also rearranging itself to appear in a different, mobile-friendly layout on smaller device screens. Within the ambit of web development and mobile web , responsive design involves heavy usage of flexible grids, layouts, images, and targeted use of CSS media queries.

How Responsive Web Design Works
7 Answers. Responsive Design is a design philosophy where in the design of the system (the representation and the layout) responds/adapts depending upon the layout of the device. The primary reason to keep your design responsive is to increase the reach of your application to a larger user base using an array of devices.

The Beginner's Guide to Responsive Web Design in 2023
Responsive web design (RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction.. A responsive design adapts the web-page layout to the viewing environment by using techniques such as fluid proportion-based grids, flexible images.

The Age of Responsive Design Infographic MIND Development
Examples, Principles, and Best Practices. Responsive design is an approach that ensures websites adapt seamlessly across various devices and screen resolutions. Learn more! Responsive design is an approach to ensure that the layout and content of a website are optimized for viewing on any device, irrespective of screen size or resolution.

4 Lessons from Responsive Design for CMOs Marketing Darwinism
Responsive design is the idea of making your website look great at any resolution---not just on desktop and mobile. With a responsive site, your desktop and mobile site are the same page, and scale with window size. What Is Responsive Design? Responsive design allows your site to resize to fit any screen.

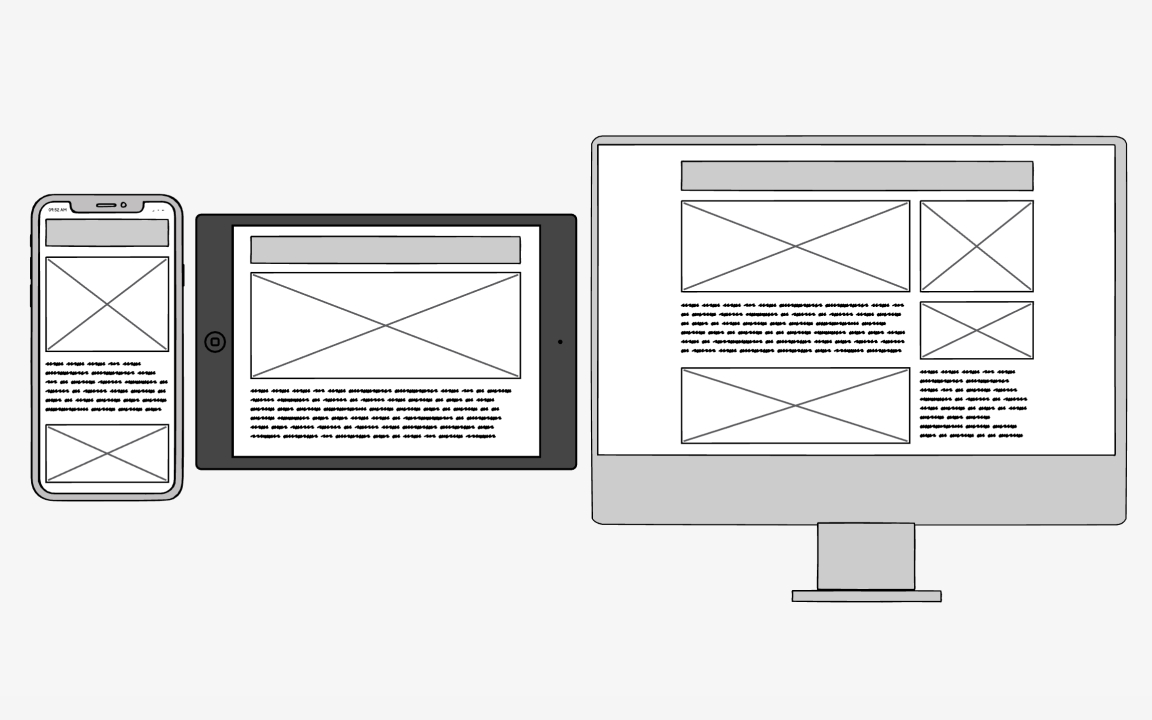
Responsive Design Wireframing Lesson Uxcel
Responsive Web Design (RWD) is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.

Top 7 Tools To Use For Responsive Web Design IQVIS Inc.
Responsive web design ( RWD) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. [1] [2]

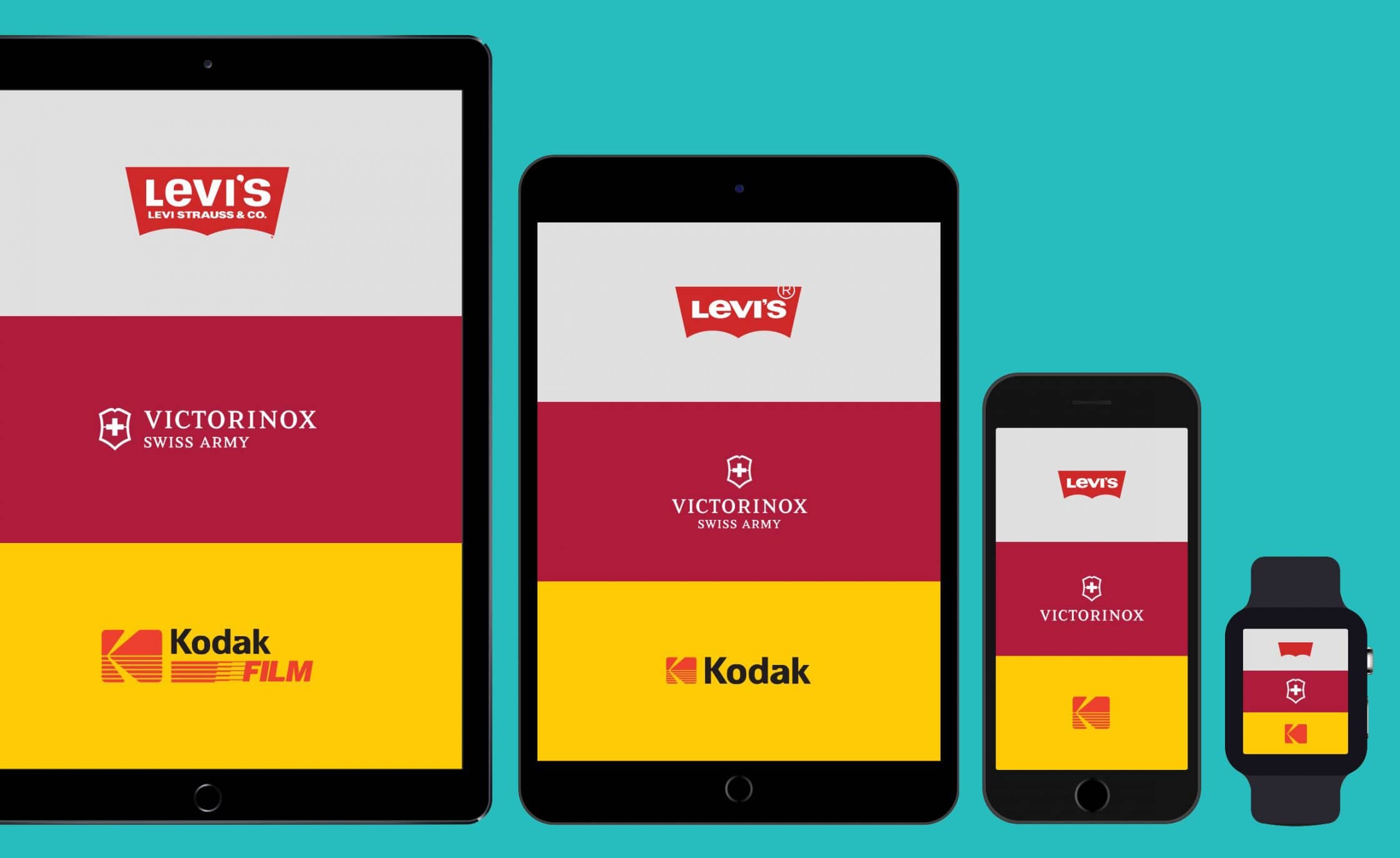
Introducing Responsive Logos Dynamic Designs To Impress
Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices. The primary goal of responsive design is to provide an optimal and consistent user experience across a wide range of platforms, including desktop computers, laptops, tablets, and smartphones..

Wikipedia Definition Responsive web design
Responsive web design, or RWD, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. Responsive web design isn't a separate technology — it is an approach.

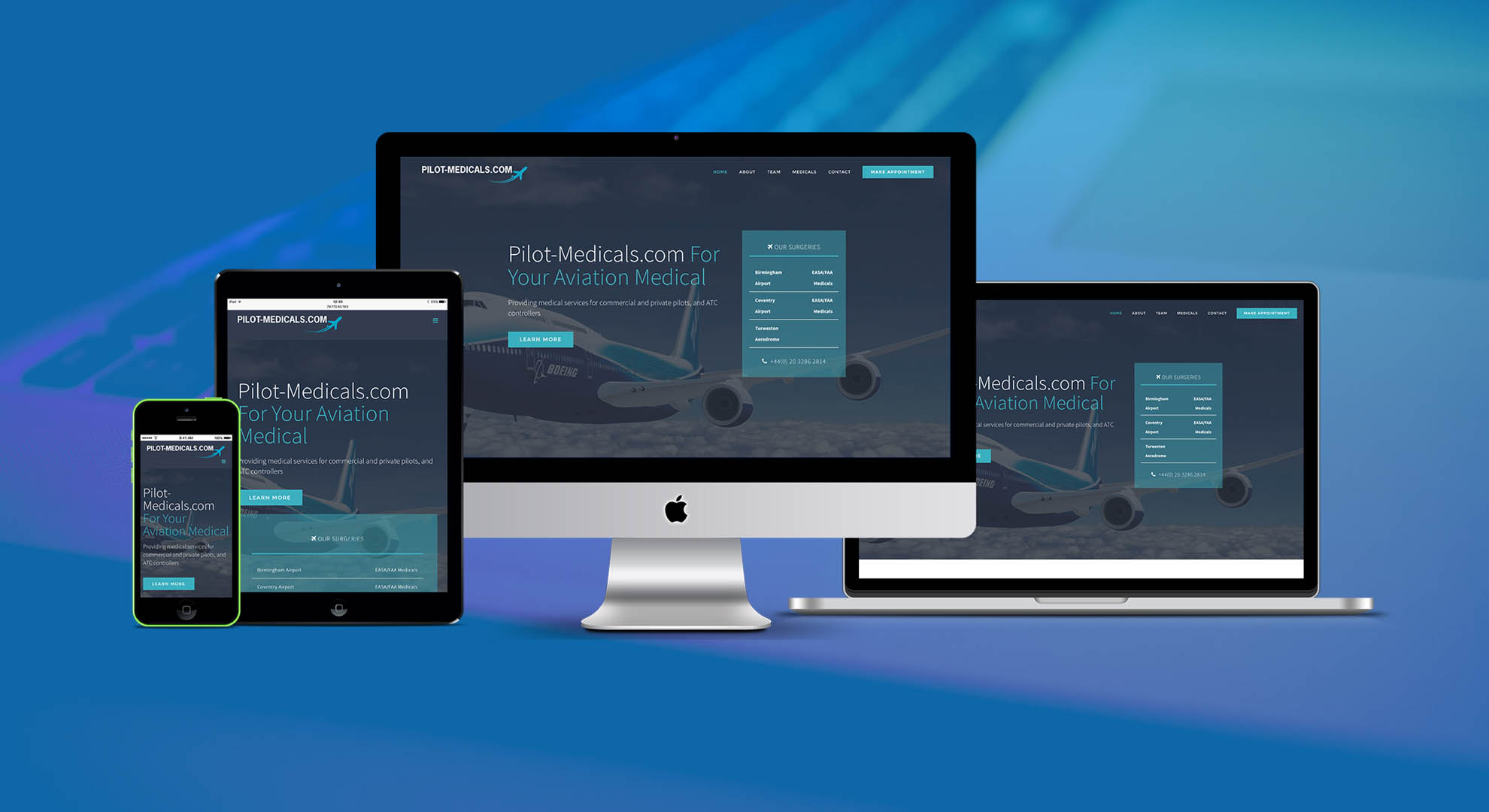
Why Responsive Design is what your Company's Site Needs
Responsive design has three core principles: Fluid Grid System Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids.

What is Responsive Design? Russ Kern
Defining Responsive Design. Responsive web design (RWD) is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. RWD is one approach to the problem of designing for the multitude of devices available to customers, ranging from.

Infographic What Is Responsive Design? Xpand Marketing
For responsive design, min-width and max-width are the most commonly used media features. They enable styles to be based on the width of the viewport. For example, the following CSS code will apply styles only if the browser's viewport width is equal to or less than 80em: @media (max-width: 80em) { /* CSS rules */ }